Postmates New Offer Screen
Problem:
As our company and offerings grew, our offer screen no longer could scale with the features we needed to implement
Goal:
We needed a new offer screen system that could flex to include our different offerings and initiatives, to the benefit of the Postmate courier. Incentives such as bonuses, estimated payouts, financial guarantees—factors that bump up pay—needed a system to live in. As we also started offering pharmacy deliveries, as well as retail, our offer screen needed to be reimagined in able to support multiple information at a glance.
Early Explorations:
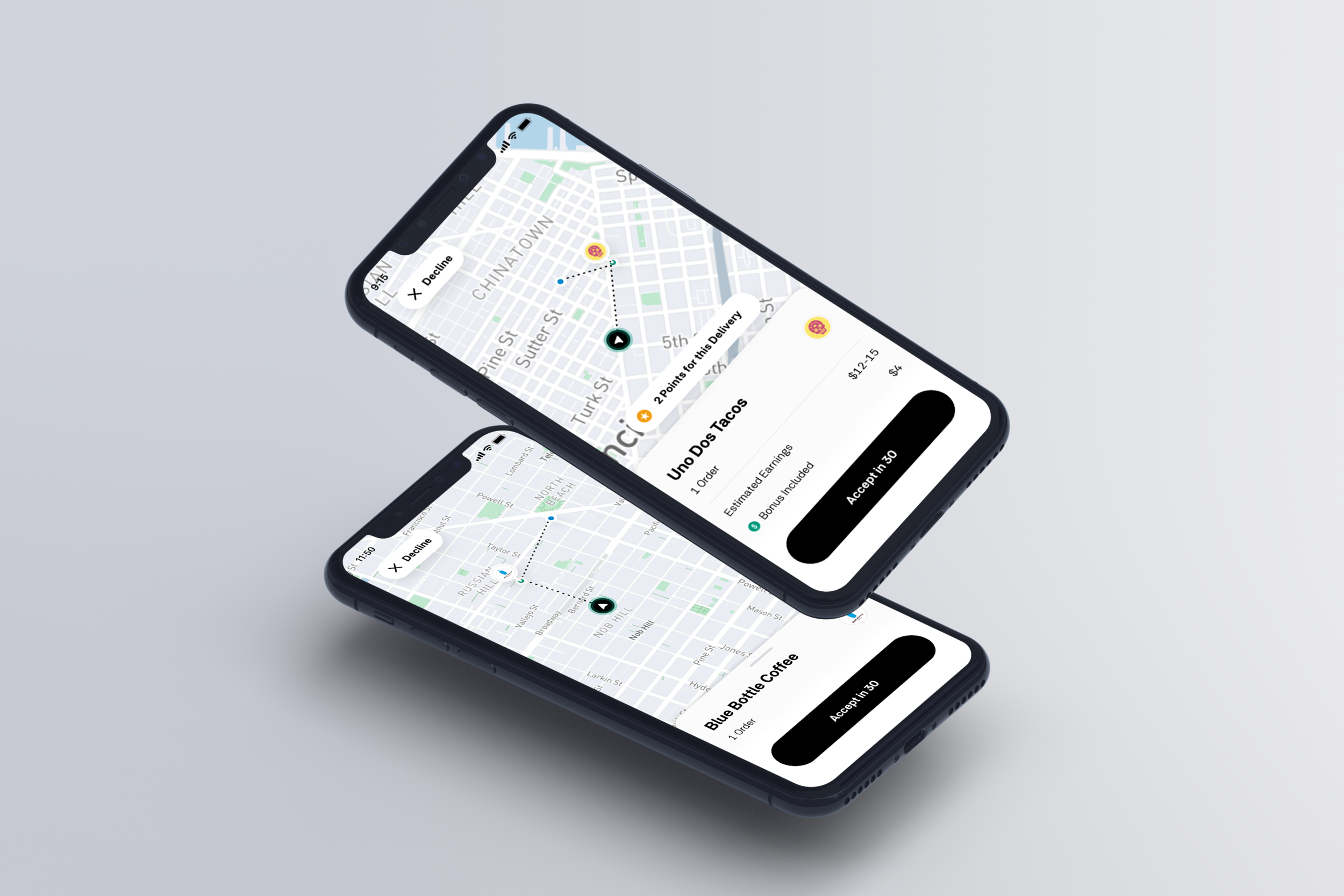
Early explorations show our original circular accept button, with added monetary incentives. You can see from below the shift to a more linear system.
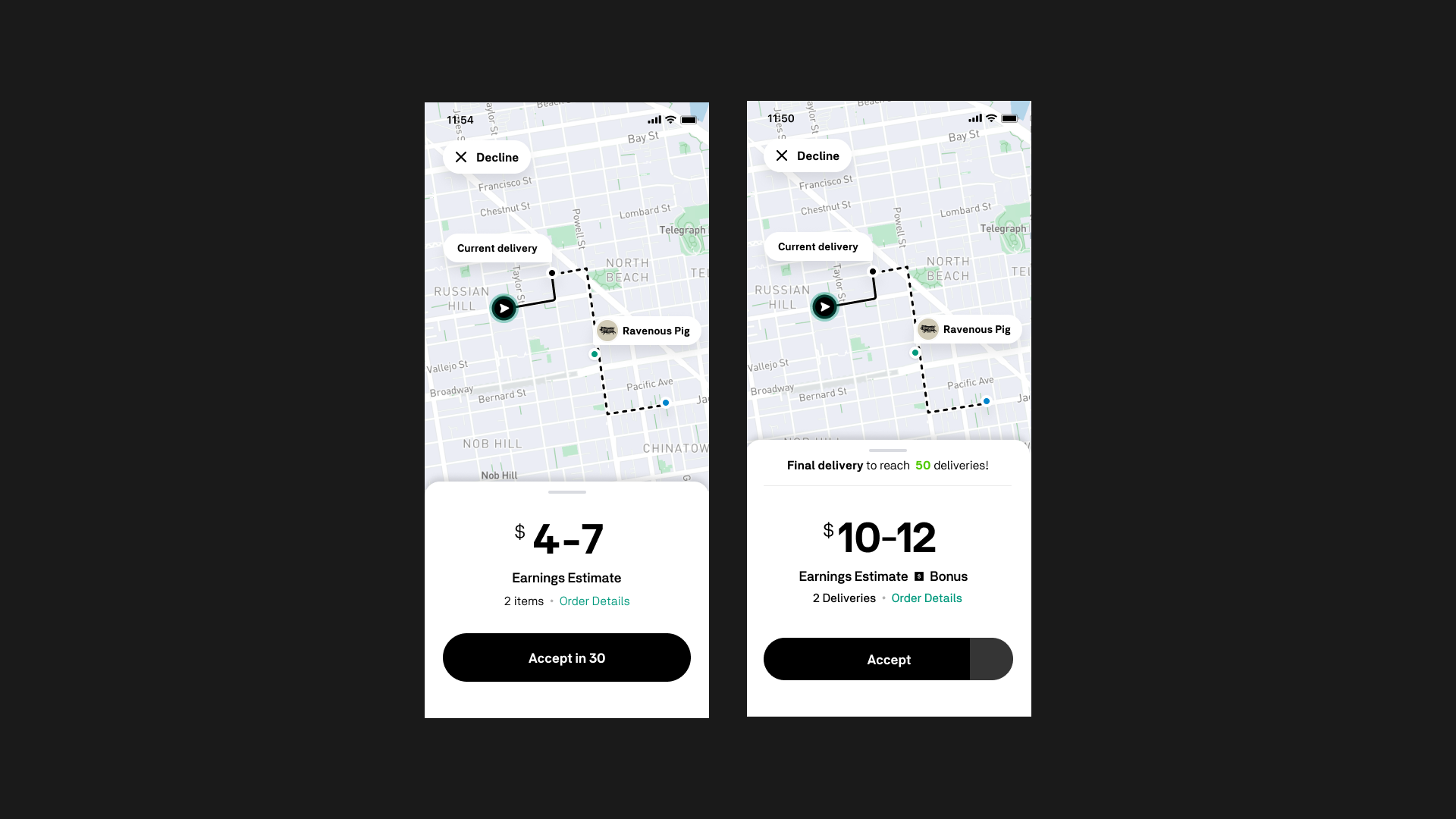
Given the requirements, we landed on the design below, featuring updated maps and routes that accurately depict the route, as well as an emphasis on the potential earnings, followed by added bonuses and order details in terms of information hierarchy.
To Map or Not to Map?
We also considered our map view and how much of it was needed or not. How much is needed to communicate pickup and dropoff waypoints? However, due to technical constraints and length of time, updating our map was deemed a lower priority. Initiatives to update our map to reflect an estimated rough route (over our current arbitrary line system that do not give an accurate representation) was also deemed a low priority for now.
V1.1
As we were designing, changes in our Postmates offerings indirectly changed our requirements. With a new partnership with Walmart, our app needed to be able to support, not just food, but also pharmacy (Rx) deliveries, which also had its own set of requirements. Additionally, we received feedback from our Project Managers and our engineers on estimates. Including an estimated minimum payout would require too much time for testing, and this project needed to be shipped quickly. After partnering with another product designer assigned to Rx, we worked together to land on the system that works:
Below you’ll see how this system flexes for food and non-food deliveries, and all the different use cases.
Other Fun Stuff: Playing with Animations
Some of the fun things that were included in the project included animating the different assets. Of course, not only did we have to design the new offer screen, we needed to seamlessly design for how it is implemented into our app. Below are a few of the animations explored.
Next Phases: V1.2 and Beyond
Since time and engineering constraints carved out certain design decisions, we needed to look at how this initial design will flex beyond these requirements. Our next goals include bringing back estimated earnings, as well as allotting for future bonus and rewards points.